4 min read
How to Use Layer Styles in Adobe After Effects
![]() Wipster Content Team
:
Aug 29, 2020 9:33:00 PM
Wipster Content Team
:
Aug 29, 2020 9:33:00 PM

Layer Styles in Adobe After Effects provide users with a number of customization options. When used in combination, these styles can quickly up the quality level of any motion graphics project. Less popular than effects, they are often times more versatile. Let’s have a closer look at how to harness the power of layer styles in Adobe After Effects.
How to Apply
To apply a layer style I’ll first need to select a layer. For this example I’m using a map of France, because I love maps and I love France. With my layer selected, I’ll go to Layer > Layer Styles. Here I can apply styles one at a time or select Show All to apply them all at once. After clicking Show All, all of the styles will show up just beneath the transformation options of my layer in the timeline panel, with the visibility turned off for each.

The Styles
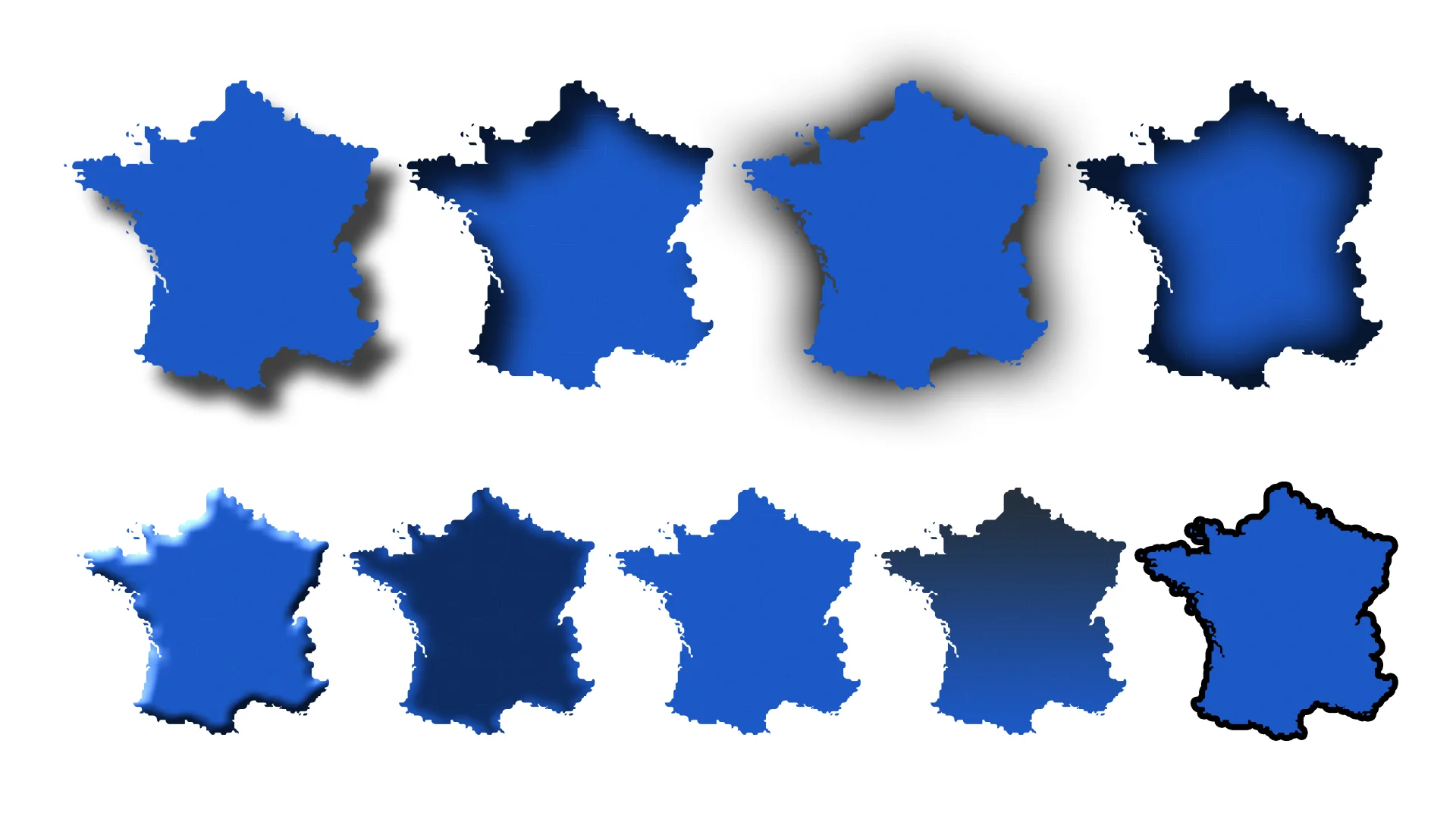
When I open up the Layer Styles menu, I have nine individual styles from which to choose. The nine styles include—
Drop Shadow
This adds a shadow on the outer edge of my map, making it stand out from the background.
Inner Shadow
This adds a shadow on the inner edge of the map, giving a cutout, recessed look.
Outer Glow
This adds a glow to the outer edges of the map, which spreads outward.
Inner Glow
This gives my map a glow on the interior edges, which expand toward the center.
Bevel And Emboss
This gives my map a number of customizable 3-dimensional looks.
Satin
This provides my map with interior shading that gives a satiny finish.
Color Overlay
This allows me to fill my map with a color.
Gradient Overlay
Like Color Overlay, with a gradient.
Stroke
This gives me the option to add a customizable stroke to my map.
If you’re a regular After Effects user, you may have noticed that some of the layer styles are also available as effects. Take the drop shadow as an example—it’s available as both an effect and a layer style. So what’s the difference, and why should I choose to use one over the other?
Layer Styles vs Effects
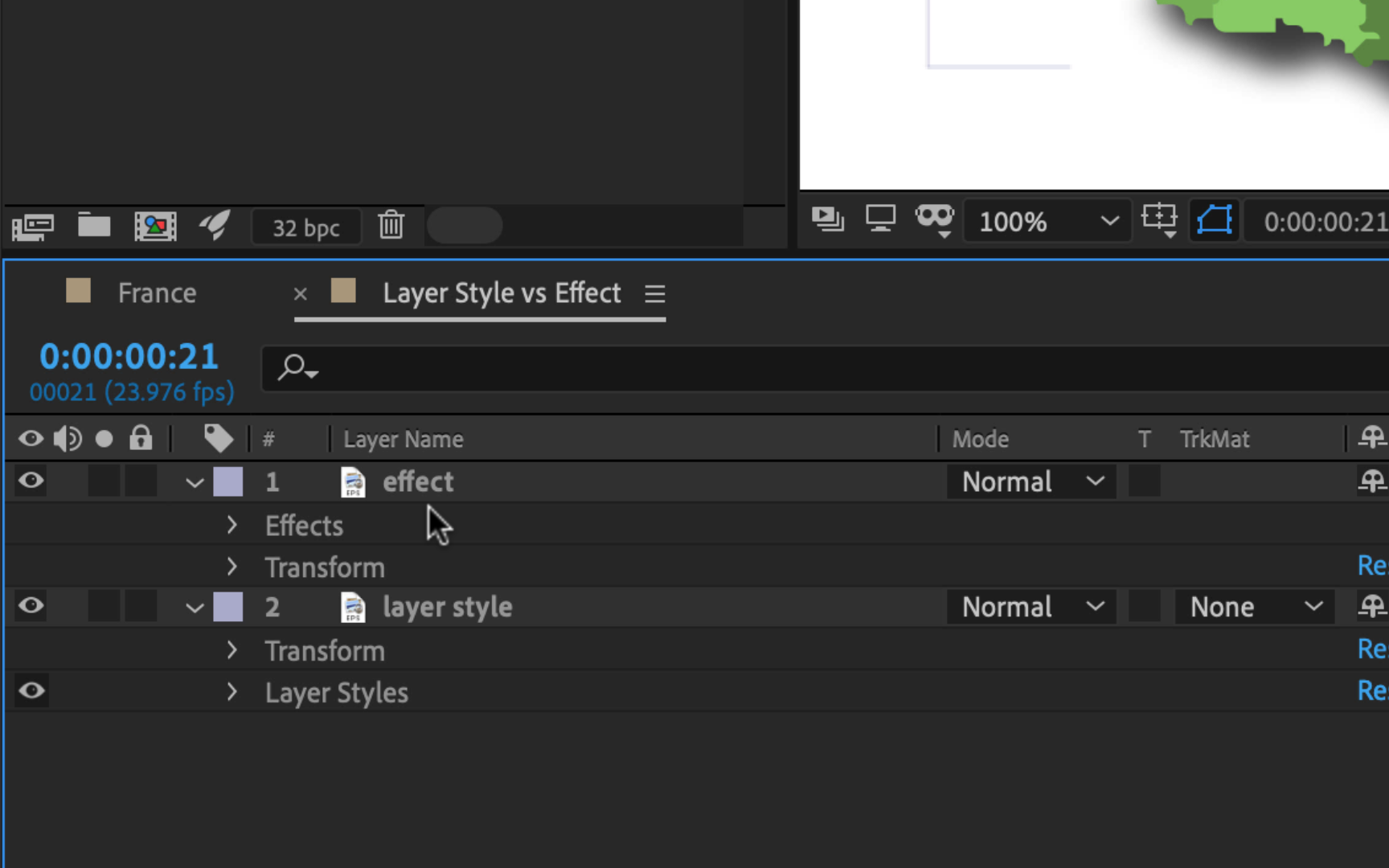
To help visualize the difference between effects and layer styles, I’ve created a composition with two identical maps. I’ll add a drop shadow effect to the map on the left, and a drop shadow layer style to the map on the right. When I open up each layer, I can see right away that the hierarchy of each layer is different. The drop shadow effect is placed above the Transform properties, while the layer style is placed below. This is the render order, and it’s important to understand how it works.

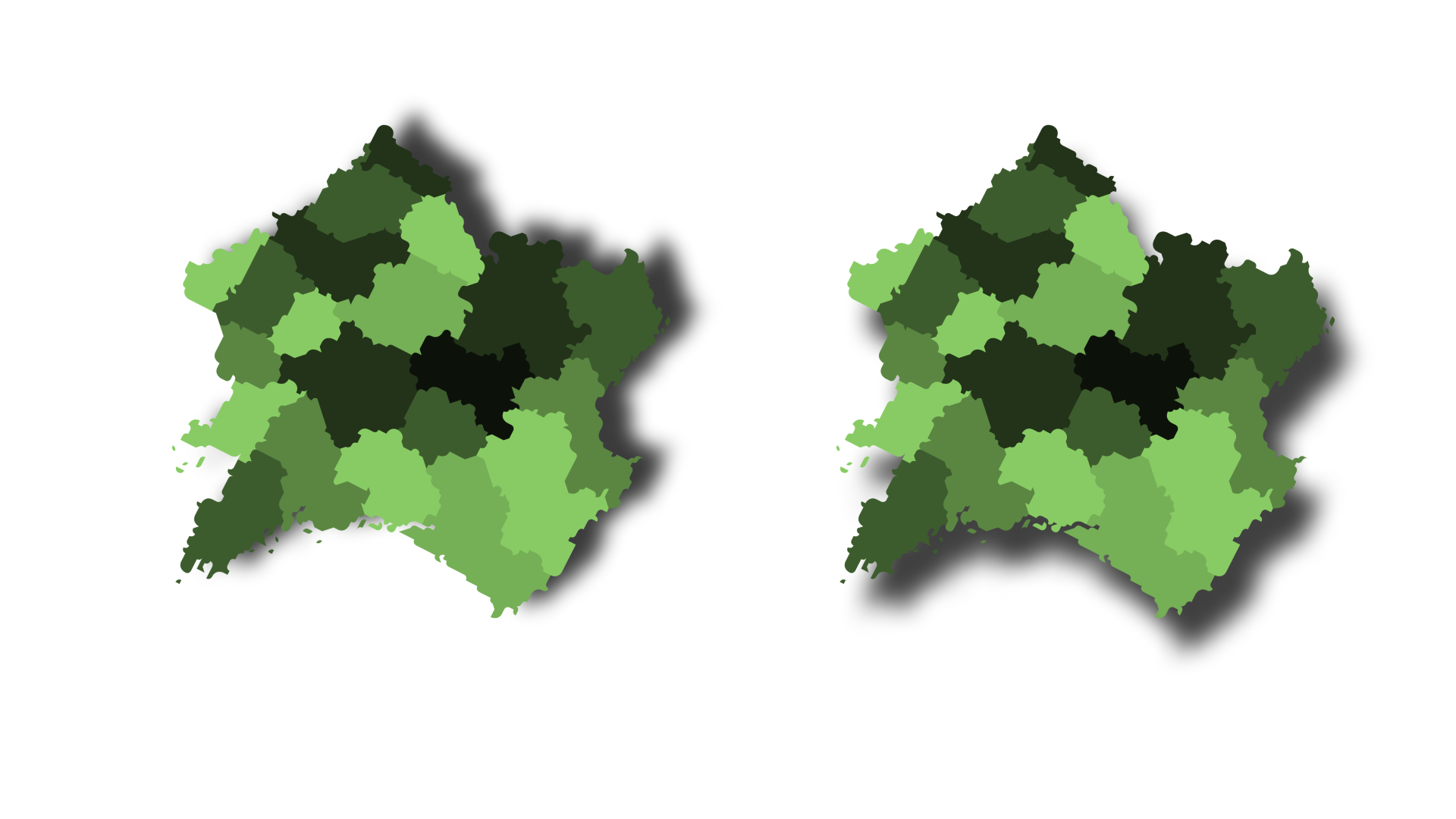
To see what’s going on with the render order, I can rotate both layers at the same time. You can see the difference by looking at the position of the shadows of each graphic. The angle of the drop shadow effect is rotating with the map, while the angle of the drop shadow layer style remains stationary. The drop shadow layer style is rendering the shadow as it would appear in the real world. This is due to the render order. Again, a drop shadow effect is rendered before the transformation changes are made, while layer styles are rendered after.

Be aware that unlike effects, layer styles cannot be repositioned hierarchically. Even if I apply them one at a time, they’ll show up in the same order as when I apply them all at once. Also unlike effects, I cannot duplicate them. Now let’s have a closer look at the blending options of layer styles.
Blending Options
It’s important to understand that layer styles are broken down into two different categories—exterior and interior. The category of a layer style will determine how it blends with underlying layers, as well as the layer to which it is applied. For example, exterior layer styles blend with the pixels of underlying layers, while interior layer styles interact with pixels from the layer on which they are applied.
Interior layer styles include the following—
-
Inner Glow
-
Inner Shadow
-
Color Overlay
-
Gradient Overlay
-
Satin
Bevel And Emboss
Exterior layer styles include—
-
Outer Glow
-
Drop Shadow
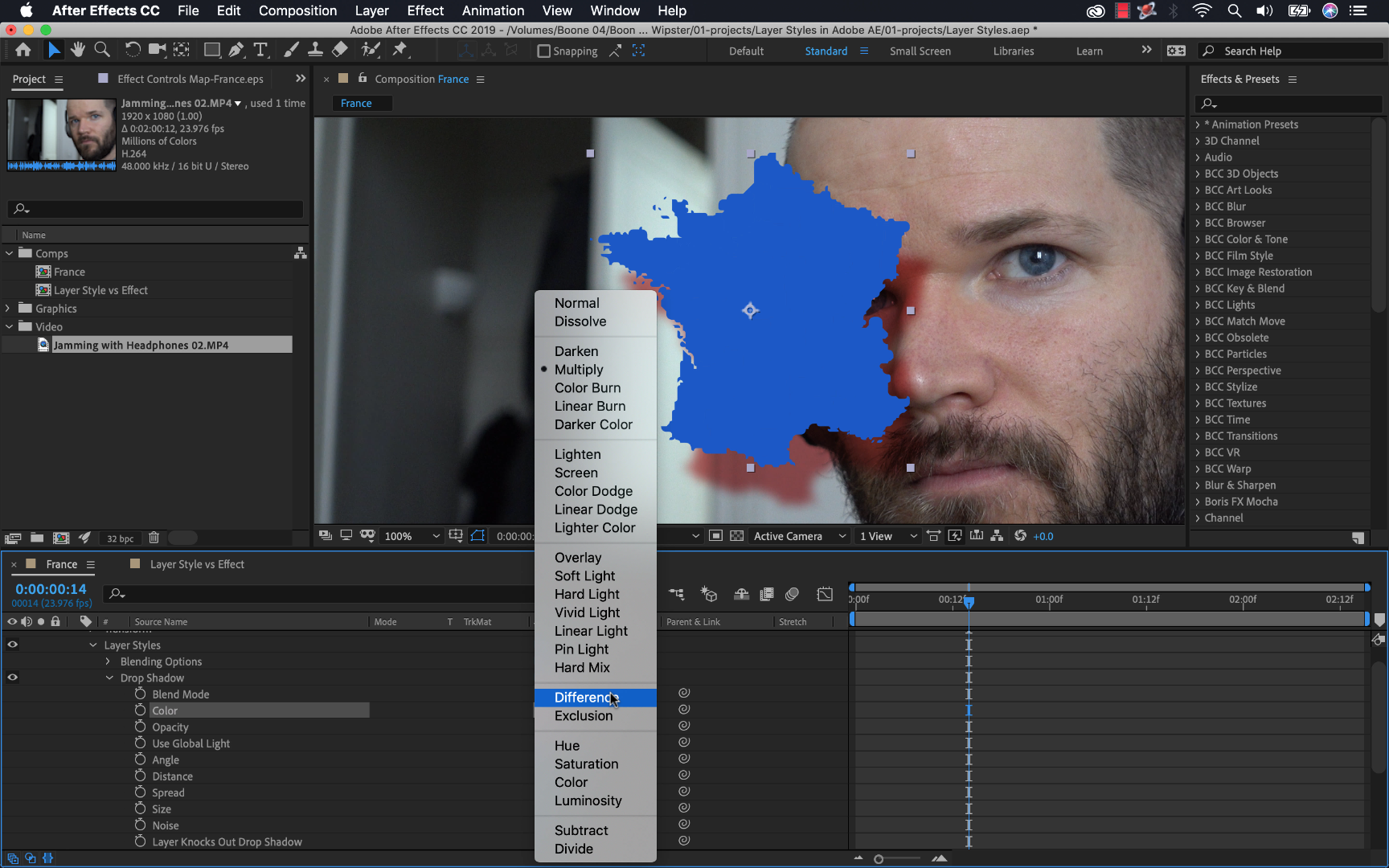
To better understand how these categories work, I’ll add an inner shadow and a drop shadow to my France map. Next, I’ll place a video clip just underneath the graphic. Adjusting the blend mode of the inner shadow layer style will only blend with the France map, while changing the blend mode of the drop shadow will interact with the underlying video layer.

As you can see with blend modes, each layer style comes with its own set of attributes. Styles that are affected by light even have individual lighting controls, such as angle and other options. I can choose to control the look via the individual layer style controls, or I can make adjustments to Global Light properties in the Blending Options submenu. To control layer styles globally, however, I first need to set the Use Global Light attribute to On for each corresponding layer style.
If I open up the Advanced Blending submenu, I’ll have even more precise control over my layer styles. Here I can turn off individual color channels, bring down the Fill, and specify if I want to Blend Interior Styles as a Group and even Use Blend Ranges from Sources.
Now let’s take a look at one last cool feature of layer styles.
Working with Photoshop Files
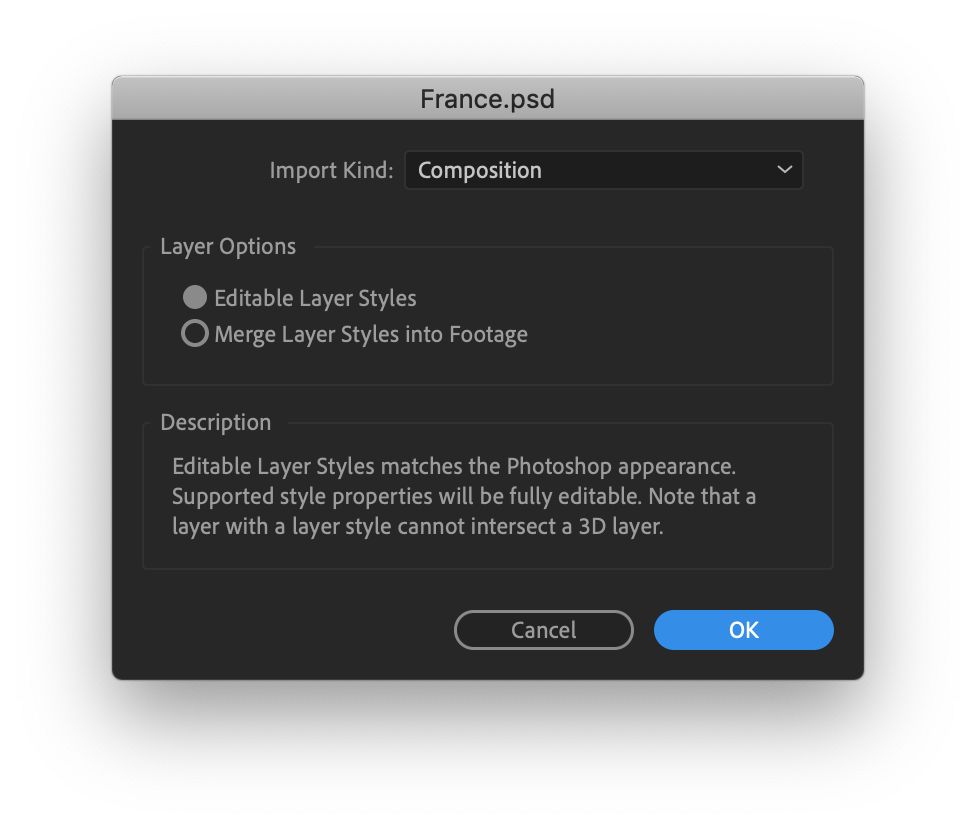
If you work with Photoshop, you’ve probably already noticed some striking similarities. You can apply all of these same layer styles inside of Photoshop, even with added functionality. The real beauty, however, is that Adobe allows you to easily work with layer styles between the two programs. After Effects allows me to import my Photoshop files with editable layer styles.


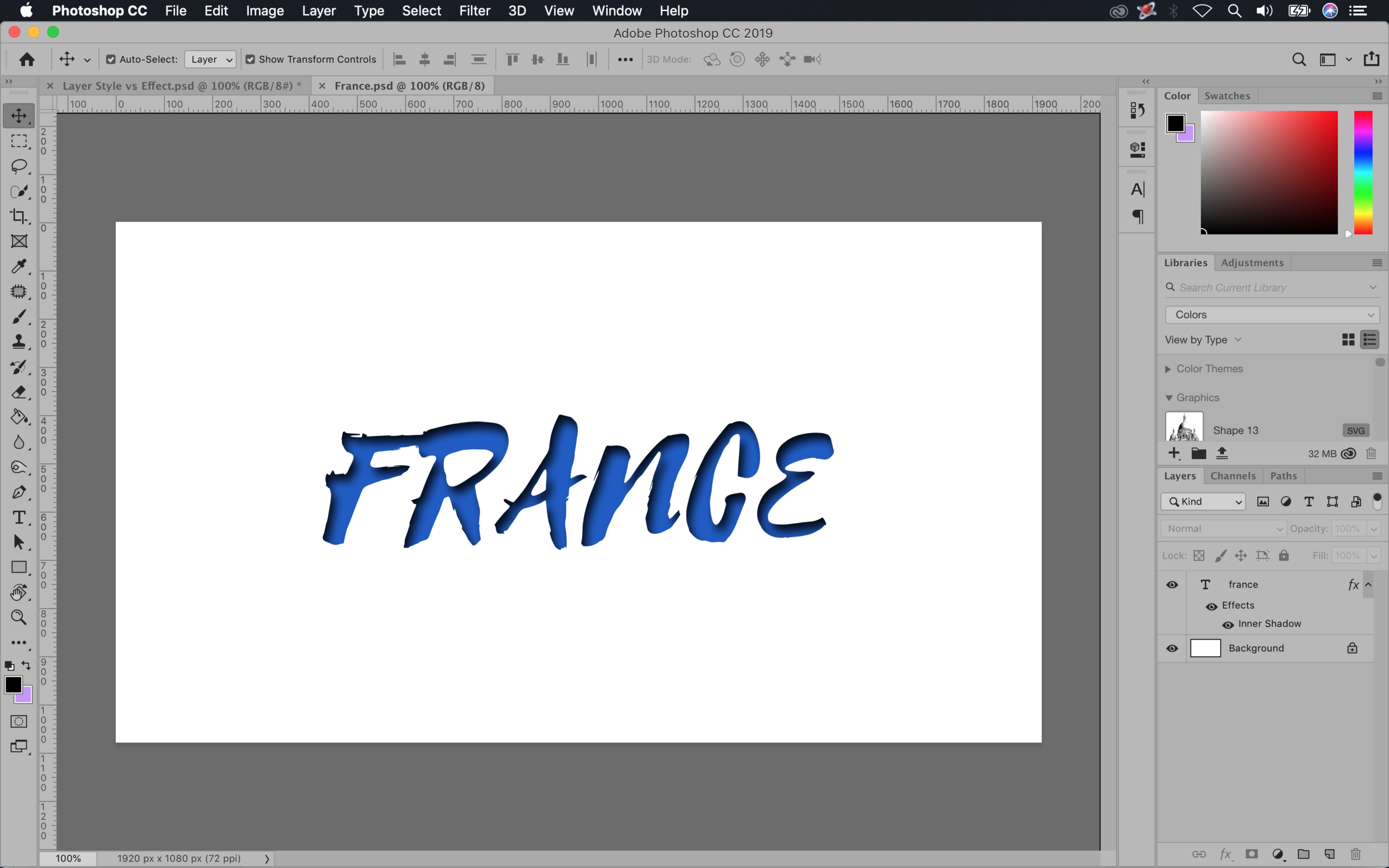
Here I’ve created a text element inside of Photoshop. It’s a simple text element that reads France, and I’ve even added an inner shadow to match the look of my map in After Effects. When importing the PSD into Adobe AE, I have several options. I can merge all of the layer styles into a footage element, or import the PS layers into a AE composition with editable layer styles included. This is a very powerful workflow if you use both programs regularly.
As you can see. layer styles give After Effects users a number of different options for stylizing layers. So what do you think? How often do you use layer styles inside of Adobe After Effects? Let us know in the comment section!
Additionally, if you’re interested in using After Effects with Wipster, check out our Video Review Panel integration on Adobe Exchange. It allows you to send edits to your team for review, collaboration and approval all without leaving Adobe Premiere Pro or After Effects!
Wipster's Position on your Data and Content Rights
A lot has been made recently about Adobe's far-reaching Terms of Service, which grant them the right to access all their customers' content through...